طراحی وب سایت داروخانه نکات ریز و درشت بسیاری دارد. اگر قصد طراحی وب سایت داروخانه آنلاین را دارید به نظر من اولین و مهم ترین نکته ای که باید بدانید این است که بر اساس قانون، داروخانه ها اجازه ندارند فروش دارو را به صورت اینترنتی و بدون نسخه انجام دهند. ممکن است بپرسید پس در این صورت راه اندازی سایت داروخانه به چه درد می خورد؟ پاسخ این است که فروش مکمل های غذا و دارو و همچنین محصولات آرایشی بهداشتی امکان پذیر است و بیشتر داروخانه های آنلاین از سایت خود به عنوان کاتالوگ محصول و اطلاع رسانی استفاده می کنند. در حال حاضر بخش عمده ای از فروش داروخانه ها توسط فروش مکمل های غذایی و ورزشی و همچنین محصولات آرایشی و بهداشتی ایجاد می شود. بنابراین با توجه به این که قانون دست ما را برای فروش اینترنتی این قبیل محصولات باز گذاشته، داشتن یک سایت حرفه ای یک ضرورت به نظر می رسد.
راه اندازی سایت داروخانه نسبت به پروژه های دیگر دارای حساسیت های بیشتری است. شما به عنوان کسی که در حوزه پزشکی و داروسازی فعالیت می کنید بهتر از هر کسی می دانید که هر دارویی کارایی و اثر بخشی لازم را ندارد و اگر داروی مناسب برای بیمار تجویز نشود نتیجه مطلوب حاصل نمی شود. در حوزه طراحی وب هم شرایط مشابه است. بسیاری از داروخانه های آنلاین راه اندازی شده اند که کارایی لازم را ندارند و فروش ایجاد نمی کنند چون استاندارد ها و اصول مهم در طراحی آن ها رعایت نشده است. اگر طراح سایت داروخانه به یک سری از جزئیات و ریزه کاری ها توجه نکند، بازدهی سایت ما به حداقل می رسد. اگر طراحی سایت خود را به ما بسپارید می توانید اطمینان داشته باشید که همه نکات و جزئیات به بهترین شکل رعایت خواهد شد. اما من در این نوشتار قصد دارم برخی از این نکات را برای شما توضیح بدهم تا حتی اگر پروژه خود را به مجموعه دیگری واگذار کردید از آن ها بخواهید که هنگام طراحی، این موارد مهم را در سایت شما رعایت کنند.
مطلب پیشنهادی: طراحی سایت لوستر
نکات مهم در طراحی وب سایت داروخانه آنلاین
همانطور که می دانید مهم ترین بخش های قالب سایت داروخانه را موارد زیر تشکیل می دهند:
- صفحه اصلی سایت
- دسته بندی محصولات
- هدر سایت و منو ها
- صفحه محصول
- صفحه درباره ما
- صفحه تماس با ما
- وبلاگ و مقالات سایت
- فوتر سایت
برای اینکه بهترین نتیجه را بگیریم نکاتی هست که در هر یک از موارد بالا باید رعایت شود. من تلاش می کنم تا حد امکان هر یک از این موارد را برای شما مشتریان عزیز توضیح دهم تا با شناخت کامل نسبت به طراحی سایت خود اقدام کنید.
صفحه اصلی سایت
پیشنهاد من این است که صفحه اصلی سایت با 2 بنر و یک اسلایدر نسبتا بزرگ در بالای صفحه شروع شود. ما معمولا به اقتضای زمان جذاب ترین محصولات یا پرفروش ترین محصولمان را در اسلایدر بالای صفحه قرار می دهیم. به میزانی که اسلایدر ها و بنر های شما جذاب تر باشد، توجه مخاطب را بیشتر به خود جلب می کند.
یکی از بخش های مهم که حتما باید در صفحه اصلی سایت گنجانده شود دسته بندی محصولات است که در بخش بعدی به طور مفصل توضیح می دهم. اما مورد مهمی که الآن می خواهم بیان کنم بخش پیشنهادات شگفت انگیز است. من توصیه می کنم در صفحه اصلی سایت بخشی تحت عنوان پیشنهادات شگفت انگیز داشته باشید و پرتخفیف ترین محصولات را در این قسمت به مخاطبین خود نمایش بدهید. تخفیف همیشه اشتیاق بیشتری برای خرید ایجاد می کند. اگر روی محصول ی محصولاتی تخفیف گذاشته اید واجب است که مشتریان از این موضوع باخبر شوند و این اطلاع رسانی را باید در صفحه اصلی سایت خود انجام دهید.
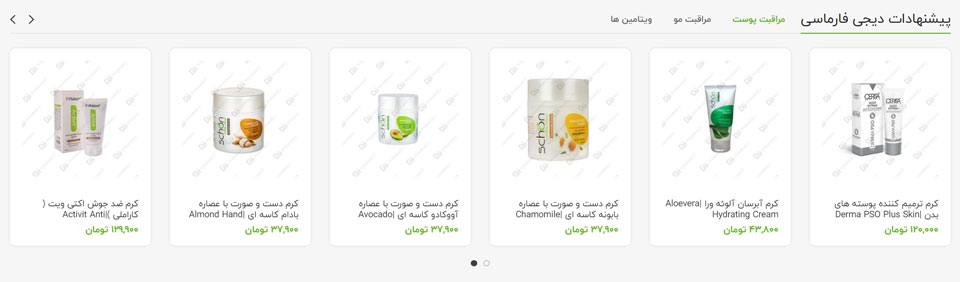
یکی از بخش هایی که من برای طراحی به مشتریان خودم پیشنهاد می کنم ارائه پیشنهادات خاص برای هر دسته از محصولات است. گاهی خوب است که بار انتخاب کردن را از دوش مشتری برداریم و خودمان انتخاب ها را محدود کنیم. چند گزینه خوب برای هر دسته از محصولات به مشتری پیشنهاد می دهیم و این باعث می شود مشتری از سردرگمی نجات پیدا کند و از بین گزینه هایی که ما برای او در نظر گرفته ایم یکی را انتخاب کند و با حجم زیادی از گزینه ها رو به رو نشود. به عنوان مثال مشابه تصویر زیر می توانید برای هر یک از دسته های مراقبت پوست، مراقبت مو و ویتامین ها که دسته های پرطرفدار هستند ، محصولاتی را به مشتری پیشنهاد دهید.
باز هم تاکید می کنم در ساخت وب سایت داروخانه حتما در میان صفحه اصلی از بنر های جذاب استفاده کنید تا بتوانید توجه مخاطب را به خوبی جلب کنید. تجربیات من نشان داده است که بنر های 2 تایی و کنار هم در سمت راست و چپ صفحه همیشه می تواند جذابیت داشته باشد. تصویر زیر یک نمونه از این بنر ها را که برای 2 برند مختلف طراحی شده است را نشان می دهد.
شرکت طراحی سایت داروخانه باید تمامی راهنمایی های لازم را برای بهتر شدن نتیجه به کارفرما ارائه دهد. من همیشه به مشتریان خودم توصیه می کنم که از نمایش پرفروش ترین دارو ها در صفحه اصلی سایت غافل نشوند. در علم بازاریابی و مارکتینگ ثابت شده است که مردم عموما کاری را انجام می دهند که بقیه انجام می دهند. اگر مشتری بداند که بقیه مردم از فلان دارو یا فلان مکمل استقبال خوبی داشته اند، با خیال راحت تر و با اشتیاق بیشتر نسبت به خرید آن اقدام می کنند.
دسته بندی محصولات داروخانه
دسته بندی درست و اصولی دارو ها و مکمل ها و به طور کلی محصولات داروخانه اهمیت فوق العاده بالایی دارد. وقتی ما اصول را در دسته بندی محصولات رعایت کنیم، مشتری به سادگی کالای مورد نیاز خود را پیدا می کند و فرآیند خرید تکمیل می شود. اما تصور کنید فروشگاه اینترنتی دارو به گونه ای طراحی شده باشد که مخاطب به سادگی به بخش های مختلف دسترسی نداشته باشد. به میزانی که پیدا کردن داروی مورد نظر در سایت ما سخت تر باشد، احتمال کلافه شدن مشتری و انصراف او از خرید بیشتر می شود.
دسته بندی محصولات در یک داروخانه آنلاین میتواند به شکل گستردهای انجام شود تا کاربران به راحتی به دنبال محصولات مورد نیاز خود بگردند. در زیر یک لیست از دسته بندیهای ممکن برای یک داروخانه آنلاین آورده شده است:
داروها:
دسته بندی بر اساس نوع بیماری (قلبی، دیابتی، عصبی و…)
دسته بندی بر اساس نوع دارو (آنتی بیوتیک، ضدالتهاب، ضدآلرژی و…)
دسته بندی بر اساس نوع استفاده (قرص، شربت، کرم و…)
مکملهای غذایی:
دسته بندی بر اساس نوع مکمل (ویتامینها، مواد معدنی، پروتئینها و…)
دسته بندی بر اساس هدف (افزایش وزن، کاهش وزن، افزایش انرژی و…)
محصولات بهداشتی و زیبایی:
دسته بندی بر اساس نوع محصول (شامپو، صابون، لوسیون و…)
دسته بندی بر اساس نوع پوست (خشک، چرب، حساس و…)
ابزار پزشکی:
دسته بندی بر اساس نوع ابزار (ترمومتر، فشارسنج، سمپاژ و…)
دسته بندی بر اساس استفاده (ابزارهای پزشکی خانگی، ابزارهای تشخیصی و…)
محصولات برای مراقبت از کودکان و نوزادان:
دسته بندی بر اساس سن (نوزاد، کودک، نوجوان و…)
دسته بندی بر اساس نوع محصول (شیرخشک، پوشک، شامپو و…)
محصولات بهداشت جنسی:
دسته بندی بر اساس نوع محصول (کاندوم، لوبریکانت، پمادهای جنسی و…)
دسته بندی بر اساس هدف (پیشگیری از بارداری، محافظت از جنسیت و…)
محصولات ویژه برای سالمندان:
دسته بندی بر اساس نیازهای سالمندان (مکملهای کلیوی، داروهای فشارخون، مکملهای استخوان و…)
بستههای ویژه و تخفیفات:
دسته بندی بر اساس نوع تخفیف (تخفیفهای فصلی، بستههای ویژه، تخفیفهای ویژه برای مشتریان دائمی و…)
دسته بندی بر اساس برند:
هدر سایت و منو ها
متاسفانه من اطلاعات زمان حال خود را به روز نگه داشتهام تا موارد جدیدتر اطلاعاتی در خصوص “داروخانه آنلاین” ندارم. با این حال، به طور کلی، هدر و منوها در وبسایتها اهمیت زیادی دارند. طراحی مناسب هدر و منوها به کاربران کمک میکند تا به سرعت و به راحتی به اطلاعات مورد نظر دسترسی یابند.
هدر سایت:
هدر سایت عبارت است از قسمت بالایی صفحه اصلی یک وبسایت که شامل اطلاعات مهم و لینکهای کلیدی است. در داروخانه آنلاین، هدر ممکن است شامل عناوین مهمی مانند “صفحه اصلی”، “محصولات”، “پروفایل کاربری”، “سبد خرید” و “تماس با ما” باشد. همچنین، ممکن است شامل لوگو و سربرگی با اطلاعات تماس با داروخانه آنلاین باشد.
منوها:
منوها نیز برای راحتی کاربران در دسترس بوده و به آنها امکان میدهند به بخشهای مختلف سایت دسترسی پیدا کنند. برخی از منوهای متداول در داروخانههای آنلاین عبارتند از “دستهبندی محصولات” (مثل داروها، مکملها، بهداشت و سلامت)، “پیشنهادات ویژه”، “جستجو” و “نحوه سفارش دارو” و “پروفایل کاربری”.
طراحی ریسپانسیو:
در طراحی هدر و منوهای یک وبسایت، مهم است که طراحی به شکل ریسپانسیو باشد. این به معنای سازگاری با اندازههای مختلف صفحه نمایش، از جمله تلفن همراه و تبلت، است. این امکان را به کاربران میدهد تا به راحتی و بدون مشکل از تمامی دستگاهها به سایت دسترسی پیدا کنند.
توجه به این موارد در طراحی هدر و منوها، تجربه کاربری را بهبود میبخشد و کاربران را ترغیب میکند تا در سایت بیشتری وقت بگذرانند.
صفحه محصول
نام محصول:
نام دقیق و توصیف کوتاهی از محصول باید در این صفحه قابل مشاهده باشد.
توضیحات محصول:
توضیحات کامل و دقیق در مورد خصوصیات، کاربردها، نحوه استفاده، و مزایا و معایب محصول. این اطلاعات به کاربران کمک میکند تا تصمیم به خرید یا عدم خرید محصول بگیرند.
تصاویر و ویدئوها:
ارائه تصاویر با کیفیت بالا از محصول و حتی ویدئوهایی که نحوه استفاده یا مزایای محصول را نشان دهند، مفید است.
قیمت و تخفیفات:
قیمت محصول و هر گونه تخفیفات یا پیشنهادهای ویژه باید واضحاً در صفحه قابل مشاهده باشند.
اطلاعات تولیدکننده:
اطلاعات در مورد شرکت تولیدکننده، استانداردها و گواهینامههای مرتبط با کیفیت محصول، میتواند اعتبار محصول را افزایش دهد.
نظرات و بازخوردها:
نظرات مشتریان قبلی در مورد محصول میتواند به کاربران کمک کند تا نظرات دیگران را بخوانند و تصمیم به خرید بگیرند.
اطلاعات فنی:
اطلاعات فنی مانند مواد موثر، اثرات جانبی ممکن، تداخلات دارویی و نکات مربوط به نگهداری، باید در دسترس باشند.
دستهبندی محصول:
امکان دستهبندی محصولات به گروههای مختلف بر اساس نوع، برند یا هر فاکتور دیگری که کاربران ممکن است بخواهند جستجو کنند.
اطلاعات در مورد موجودی:
نمایش وضعیت موجودی و اطلاعات مربوط به ارسال و تحویل محصول به مشتریان.
پشتیبانی و ارتباط:
ارائه اطلاعات تماس و راههای ارتباطی برای سوالات و نیازهای فنی یا مشاوره در مورد محصول.
صفحه محصول با این اطلاعات به کاربران اطمینان میدهد که محصولی که قصد خرید آن را دارند، با نیازها و انتظارات آنها هماهنگ است.
پروژه طراحی سایت داروخانه
طراحی یک وبسایت برای یک داروخانه یک پروژه گسترده و چالشبرانگیز است که نیاز به توجه به جزئیات فنی و علمی دارد. در ادامه، توضیحات جامعی برای این پروژه ارائه میشود:
تحلیل نیازها:
شناخت نیازهای دقیق داروخانه و مشتریان آن از وبسایت.
انجام مصاحبه با مدیران داروخانه و کارکنان برای درک عمیقتر از فرآیندها و خدمات ارائه شده.
طراحی ساختار اطلاعاتی:
تعیین ساختار مناسب برای اطلاعات مرتبط با محصولات دارویی، قیمتها، اطلاعات بهداشتی و مشخصات فنی.
ایجاد دستهبندی مناسب برای محصولات بر اساس نوع دستهبندی، برند، وضعیت دارویی و…
طراحی رابط کاربری (UI):
طراحی یک رابط کاربری کارآمد و جذاب با توجه به نیازهای کاربران.
استفاده از الگوها و استانداردهای طراحی وب برای افزایش سهولت استفاده.
پیادهسازی سیستم مدیریت محتوا (CMS):
انتخاب یک سیستم مدیریت محتوا مطمئن و قابل اطمینان.
ایجاد پنل مدیریت برای بهروزرسانی محتوا، افزودن محصولات جدید، مدیریت سفارشات و…
امنیت و حریم خصوصی:
استفاده از پروتکل امنیتی HTTPS برای ارتباط امن.
پیادهسازی سیاستها و استانداردهای حریم خصوصی برای اطلاعات مشتریان.
انتخاب درگاه پرداخت:
انتخاب درگاه پرداخت امن و معتبر برای پرداختهای آنلاین.
اطمینان از اتصال امن به درگاههای پرداخت مختلف.
امکانات اضافی:
اضافه کردن امکانات جستجوی پیشرفته بر اساس نام دارو، عوارض جانبی، و…
پیادهسازی سیستم بازخورد و نظرات مشتریان.
سازگاری با دستگاههای مختلف:
اطمینان از سازگاری وبسایت با تمامی دستگاهها از جمله کامپیوترها، تبلتها و گوشیهای هوشمند.
آزمون و بهینهسازی:
آزمایش نهایی سایت و اطمینان از صحت عملکرد آن.
بهینهسازی برای سرعت بارگذاری صفحات و بهبود رتبهبندی در موتورهای جستجو.
آموزش و پشتیبانی:
آموزش مدیران داروخانه برای استفاده بهینه از سیستم.
ارائه سیستم پشتیبانی فنی و بهروزرسانیهای دورهای.
طراحی یک وبسایت داروخانه نیازمند همکاری تنگاتنگ با مدیران داروخانه و تیم فنی است تا به بهترین شکل ممکن نیازهای کسب و کار را برآورده کند و تجربه خرید آنلاین برای مشتریان را سهولت بخشد.
تحلیل نیازها:
در مرحله اول از پروژه طراحی سایت داروخانه، تحلیل نیازها یک فرآیند بسیار حیاتی است که اساس موفقیت کل پروژه را میسازد. این مرحله شامل موارد زیر میشود:
شناخت نیازهای داروخانه:
بررسی دقیق نیازها و اهداف داروخانه از وبسایت. این شامل خدمات مختلفی مانند فروش آنلاین داروها، اطلاعات بهداشتی، سفارش آنلاین و…
تعیین اولویتها بر اساس اهمیت و ضرورت هر نیاز.
تعامل با مشتریان:
اجرای مصاحبات مکرر با مشتریان داروخانه به منظور شناخت بهتر نیازها و انتظارات آنها از سایت.
گردآوری بازخوردهای قبلی از مشتریان در مورد سایتهای مشابه یا تجربیات خرید آنلاین دارو.
تعامل با تیم داروخانه:
مصاحبه با مدیران داروخانه و کارکنان برای درک عمیقتر از فرآیندها و سیاستهای داخلی.
شناسایی چالشها و موانع احتمالی در تطبیق داروخانه با سیستم آنلاین.
تحلیل رقبا:
بررسی سایتها و وبسایتهای رقیب در حوزه داروخانه آنلاین به منظور ایجاد مزیت رقابتی.
تجزیه و تحلیل نقاط قوت و ضعف رقبا و موفقیتها و ناکامیهای آنها.
تدوین مستند نیازمندیها:
نوشتن یک مستند جامع که تمامی نیازها، اولویتها، و مشخصات فنی پروژه را فهماندهی کند.
تعریف دقیق از ویژگیها، فرآیندها، و تکنولوژیهای مورد استفاده.
تعیین منابع و زمانبندی:
ایجاد زمانبندی مفصل برای تکمیل هر مرحله از پروژه.
تخصیص منابع بهینه از نظر انسانی و مالی برای هر فاز از تحلیل تا پیادهسازی.
تحلیل نیازها این امکان را فراهم میکند که تیم پروژه با دقت بیشتری به تعیین اولویتها و اجزای اساسی سایت بپردازد و از ابتدا یک دید کلی واضح از پروژه داشته باشد. این گام اساسی برای ایجاد یک وبسایت داروخانهای کارآمد و کاربرپسند است.
طراحی ساختار اطلاعاتی:
در این گام از پروژه طراحی سایت داروخانه، ایجاد یک ساختار اطلاعاتی مناسب برای وبسایت بسیار حائز اهمیت است. این ساختار اطلاعاتی تأثیر مستقیم بر تجربه کاربری و سهولت دسترسی به اطلاعات داروها و خدمات دیگر داروخانه خواهد داشت. مراحل مهم در این گام شامل موارد زیر میشود:
تعیین ساختار مناسب:
شناسایی دقیق دستهبندیهای اصلی مانند داروها، محصولات بهداشتی، و خدمات دیگر.ایجاد زیردستهبندیها بر اساس نوع دستهبندی مانند دستهبندی برندها، نوع بیماری، و…
تدوین نقشه سایت:
ایجاد نقشه سایت با توجه به ساختار اطلاعاتی تعیین شده.نشاندهی به تمام صفحات و زیرصفحات با لینکهای مناسب.
تدوین نمودارهای سلسله مراتبی:
ایجاد نمودارهای سلسله مراتبی برای نمایش روابط بین دستهبندیها و زیردستهبندیها.ارتباط منطقی و سلسله مراتبی بین اطلاعات را برای کاربران فراهم کند.
تعیین محتوا و اطلاعات:
شناسایی و تدوین محتوای مناسب برای هر دسته و زیردسته.اطمینان از ارائه اطلاعات دقیق و کامل در هر صفحه.
استفاده از فناوری های جستجو:
اضافه کردن قابلیت جستجوی پیشرفته با استفاده از فیلترها و گزینههای مختلف.اجتناب از ارائه نتایج جستجو غیرمرتبط و ایجاد سیستم جستجوی هوشمند.
آمادهسازی برای افزونگیهای آینده:
ایجاد یک ساختار اطلاعاتی که قابلیت اضافه کردن دستهها و محتواهای جدید را بهراحتی فراهم کند.ایجاد یک ساختار پویا و مقیاسپذیر.
توسعه نقشه سایت برای تجربه کاربری موبایل:
اطمینان از سازگاری نقشه سایت با تجربه کاربری موبایل و تلفن همراه.طراحی یک نقشه سایت متناسب با دستگاههای مختلف و اندازههای صفحه مختلف.
طراحی ساختار اطلاعاتی مهمترین قدم است که تأثیر زیادی بر تجربه کاربری و موفقیت کلی وبسایت داروخانه خواهد گذاشت. این ساختار باعث سهولت در یافتن اطلاعات توسط کاربران و افزایش بهرهوری وبسایت میشود.
طراحی رابط کاربری (UI):
در مرحله سوم از پروژه طراحی سایت داروخانه، توجه به جزئیات رابط کاربری (UI) بسیار حائز اهمیت است. این گام شامل ایجاد یک ظاهر دلنشین، کاربرپسند و جذاب برای وبسایت است. طراحی UI نقش اساسی در جلب توجه کاربران و تسهیل در تفاهم و استفاده از وبسایت دارد. در این راستا موارد زیر میتوانند مورد توجه باشند:
انتخاب رنگها و فونتها:
انتخاب رنگهای مناسب با توجه به نوع داروخانه و تأثیر رنگها بر روحیه کاربران.استفاده از فونتهای خوانا و سازگار با هویت بصری داروخانه.
لوگو و هویت بصری:
طراحی یک لوگو یکتا و متمایز که هویت داروخانه را منعکس کند.استفاده از هویت بصری یکپارچه در تمامی بخشهای وبسایت.
آیکونها و تصاویر:
استفاده از آیکونها و تصاویر با کیفیت بالا و مرتبط با محتوای هر صفحه.ایجاد تصاویر جذاب برای محصولات و خدمات داروخانه.
طراحی لیاوت:
ایجاد لیاوتهای زیبا و منظم برای صفحات مختلف سایت.استفاده از الگوهای طراحی استاندارد برای افزایش سهولت در استفاده.
واکنشگرایی (Responsive Design):
اطمینان از واکنشگرایی سایت به اندازه صفحه نمایش دستگاههای مختلف از جمله کامپیوتر، تبلت، و گوشی هوشمند.ایجاد تجربه کاربری یکپارچه برای تمامی دستگاهها.
آنیمیشن و انتقالها:
اضافه کردن آنیمیشنها و انتقالهای زیبا برای افزایش جلب توجه کاربران.استفاده از انتقالهای نرم و مناسب برای تجربه استفاده فوقالعاده.
اهتمام به جزئیات:
اهتمام به جزئیات کوچک مانند انتخاب کرنرها، اندازه فونتها، و تنظیمات ظاهری که تأثیر زیادی در جلب رضایت کاربران دارد.ایجاد یک تجربه کاربری دلپذیر و مطمئن.
ناوبری ساده:
طراحی ناوبری ساده و قابل درک برای افزایش سرعت دسترسی کاربران به اطلاعات.استفاده از منوهای بازشو و ترتیب مناسب لینکها.
تست UI:
اجرای تستهای کاربری (user testing) بر روی طرح UI به منظور بهبود و بهینهسازی طراحی.
دریافت بازخورد از کاربران و اعمال تغییرات لازم.
طراحی رابط کاربری باعث ایجاد یک تجربه کاربری مثبت و جذاب برای وبسایت داروخانه میشود. تمرکز بر جزئیات و ایجاد یک هویت بصری قوی به کسب و کار کمک میکند تا بازار رقابتی را بهتر درک کند و جذابیت بیشتری داشته باشد.
پیادهسازی سیستم مدیریت محتوا (CMS):
در گام چهارم از پروژه طراحی سایت داروخانه، پیادهسازی سیستم مدیریت محتوا (CMS) یکی از نقاط حیاتی است که امکان بهروزرسانی و مدیریت محتوای وبسایت را بهصورت آسان فراهم میکند. استفاده از CMS از اهمیت ویژهای برخوردار است و به مدیران داروخانه این امکان را میدهد تا بدون نیاز به دانش فنی عالی، محتوای وبسایت را مدیریت کرده و بهروز نگه دارند. در این راستا، موارد زیر باید مورد توجه قرار گیرند:
انتخاب CMS مناسب:
انتخاب یک سیستم مدیریت محتوا که با نیازهای داروخانه سازگار باشد، قابلیت افزونهپذیری داشته باشد و از امنیت مناسبی برخوردار باشد.معروفترین CMSها از جمله WordPress، Joomla، و Drupal را بررسی و انتخاب بهینه را انجام داد.
سفارشیسازی:
انطباق سیستم CMS با نیازهای خاص داروخانه از طریق افزونهها و پوستههای سفارشی.ایجاد بخشهای خاص برای مدیریت محتوای مرتبط با داروها، قیمتها، اخبار، و سایر خدمات.
آموزش مدیران:
ارائه آموزشهای جامع برای مدیران داروخانه در زمینه استفاده از CMS.اطمینان از آشنایی کامل با ابزارها و امکانات مدیریتی CMS.
مدیریت محتوا:
افزودن و بهروزرسانی محتواهای متنی، تصویری، و ویدئویی در وبسایت.ایجاد و بهروزرسانی بخشهای مختلف اطلاعات، اخبار، و محصولات.
تنظیمات امنیتی:
اعمال تنظیمات امنیتی بهروز برای جلوگیری از حملات امنیتی.راهاندازی سیاستهای رمزنگاری، محافظت از دسترسیها و بکاپگیری منظم.
اداره کاربران:
مدیریت حسابها و دسترسیهای کاربران مختلف به بخشهای مختلف CMS.ایجاد سطوح دسترسی مختلف بر اساس نقش و مسئولیت هر کاربر.
امکان اتصال به سایر سامانهها:
ایجاد امکان اتصال CMS به سیستمهای دیگر مانند سیستم مدیریت انبار، درگاههای پرداخت، و…
پشتیبانی فنی:
ایجاد سیستم پشتیبانی فنی برای حل مشکلات و رفع ایرادات در سریعترین زمان ممکن.بهروزرسانیهای دورهای و افزونهها بهمنظور حفظ عملکرد بهینه CMS.
پیادهسازی سیستم مدیریت محتوا از اهمیت بسیار زیادی برخوردار است زیرا این سیستم نقش کلیدی در اداره و بهروزرسانی محتوای سایت داروخانه دارد. این امکان به مدیران کمک میکند تا بدون نیاز به تخصص فنی عالی، وبسایت را بهروز نگه دارند و از آخرین اطلاعات و خدمات بهرهمند شوند.
امنیت و حریم خصوصی:
در مرحله پنجم از پروژه طراحی سایت داروخانه، توجه به امنیت و حفاظت از حریم خصوصی مشتریان امری بسیار حائز اهمیت است. با توجه به حساسیت و نوع اطلاعاتی که در یک وبسایت داروخانه ممکن است انتقال یا ذخیره شوند، تدابیر امنیتی بسیار دقیقی باید اندیشیده و پیادهسازی شود. در این راستا، نکات زیر میتواند موثر باشد:
پروتکل ارتباطی امن (HTTPS):
استفاده از پروتکل HTTPS برای ارتباط امن میان مشتریان و سرور.فعالسازی گواهی SSL/TLS جهت رمزنگاری اطلاعات حساس مانند اطلاعات مشتریان.
حفاظت از اطلاعات شخصی:
محافظت از اطلاعات شخصی مشتریان از جمله اطلاعات تماس، سوابق خرید، و دیگر اطلاعات حساس.رعایت تمامی قوانین و مقررات مربوط به حفاظت از اطلاعات شخصی.
سیاست حریم خصوصی:
ایجاد یک سیاست حریم خصوصی شفاف و قابل درک برای مشتریان.اطلاعرسانی به مشتریان در مورد نحوه جمعآوری، ذخیره و استفاده از اطلاعات شخصی آنها.
رمزنگاری اطلاعات:
رمزنگاری دادهها در حین انتقال برای جلوگیری از دزدیده شدن اطلاعات.استفاده از الگوریتمهای رمزنگاری قوی برای افزایش امنیت.
مدیریت دسترسی:
تعیین دقیق دسترسیها به اطلاعات درون سایت بر اساس نقش و مسئولیت هر کاربر.ثبت و نظارت بر لاگهای دسترسی به اطمینان از امنیت سیستم.
آزمون امنیتی:
اجرای آزمونهای امنیتی دورهای بر روی سایت به منظور شناسایی و رفع آسیبپذیریها.استفاده از ابزارهای امنیتی برای شناسایی حملات پیشرفته.
محافظت در برابر حملات DDoS:
پیادهسازی سیستمهای مقابله با حملات مزاحم متکی به سرویس (DDoS).استفاده از سیستمهای امنیتی مانند فایروالها برای حفاظت در برابر حملات ناخواسته.
آموزش کارکنان:
ارائه دورههای آموزشی به کارکنان داروخانه در زمینه مسائل امنیتی و پیشگیری از حملات.تربیت تیم فنی برای رفع مشکلات امنیتی به سرعت و با دقت.
توجه به امنیت و حفاظت از حریم خصوصی یکی از اصول اساسی در طراحی سایت داروخانه است، زیرا این امور مستقیماً به اعتماد مشتریان و ارائه یک تجربه آنلاین امن و مطمئن ارتباط دارد.
انتخاب درگاه پرداخت:
تست و بهینهسازی عملکرد:
در گام ششم از پروژه طراحی سایت داروخانه، تست و بهینهسازی عملکرد سایت اجرا میشود. این مرحله بسیار اساسی است زیرا به ارائه یک تجربه کاربری سریع، کارآمد، و بدون مشکلات فنی میپردازد. در این راستا، انجام تستهای مختلف و بهینهسازیهای لازم برای بهبود عملکرد سایت انجام میشود:
تست عملکرد سرور:
ارزیابی کارایی و پایداری سرورهای میزبانی سایت.اطمینان از توانایی سرور در مقابله با تعداد زیادی از درخواستها همزمان.
تست سرعت بارگذاری صفحات:
انجام تستهای سرعت بارگذاری صفحات با استفاده از ابزارهای متداول مانند Google PageSpeed Insights یا GTmetrix.بهینهسازی فایلهای تصویری، اسکریپتها، و سایر منابع برای کاهش زمان بارگذاری.
تست آزمایشگاهی (A/B Testing):
انجام تستهای آزمایشگاهی برای ارزیابی اثربخشی تغییرات طراحی، محتوا، یا ساختار صفحات.انجام آزمایشهای A/B بر روی المانهای مختلف نظیر دکمهها، تصاویر، و فرمها.
تست تعاملیت:
ارزیابی تعاملات کاربر با صفحات و اطمینان از اجرای صحیح و سریع این تعاملات.تست کلیکها، فرمها، منوها و سایر المانهای تعاملی.
تست ناوبری:
ارزیابی ناوبری کاربر در سایت و اطمینان از سادگی و قابلیت درک منوها و لینکها.انجام تستها با شرکت کاربران و دریافت بازخورد ناوبری.
تست عملکرد روی دستگاههای مختلف:
تست عملکرد سایت بر روی دستگاههای مختلف از جمله کامپیوتر، تبلت، و گوشی هوشمند.اطمینان از واکنشگرایی صحیح و سریع سایت بر روی هر دستگاه.
تست امنیتی:
اجرای تستهای امنیتی مانند اسکن نفوذ (Penetration Testing) برای شناسایی آسیبپذیریها.اعمال تغییرات لازم به منظور بهبود امنیت سایت.
تجزیه و تحلیل بازخورد کاربران:
جمعآوری بازخورد کاربران در مورد تجربه آنها در سایت.تجزیه و تحلیل دقیق بازخوردها و اعمال تغییرات لازم.تست و بهینهسازی عملکرد به عنوان یک فرآیند مداوم ادامه دارد تا سایت داروخانه بهترین عملکرد و تجربه کاربری را ارائه دهد و بازخورد کاربران و نیازهای متغیر بازار را در نظر بگیرد.
امکانات اضافی:
آزمون کاربری (User Testing):
در گام هفتم از پروژه طراحی سایت داروخانه، فرآیند آزمون کاربری (User Testing) انجام میشود. این مرحله مرتبط با ارزیابی و ارتقاء تجربه کاربری به منظور اطمینان از اینکه وبسایت داروخانه به بهترین شکل ممکن و با توجه به نیازهای واقعی کاربران عمل کند. در این فرآیند، کاربران واقعی در مقابل ویژگیها و عناصر وبسایت قرار میگیرند تا نظرات، بازخوردها، و مشکلات خود را ارائه دهند. موارد زیر در آزمون کاربری مورد توجه قرار میگیرند:
انتخاب نمونه نمایش:
انتخاب گروهی از کاربران نمونه که نمایانگر گروههای مختلف کاربران و نیازهای آنها باشند.تنوع در جنسیت، سن، تجربه کاربری و فرهنگ.
تعیین وظایف و اهداف:
تعیین وظایف خاصی که از کاربران خواسته میشود در سایت انجام دهند.تعیین اهداف و نقاط کلیدی که باید توسط کاربران بررسی شوند.
اجرای آزمون:
اجرای نمایش عملکرد وبسایت به کاربران نمونه با تاکید بر وظایف و اهداف تعیین شده.ثبت نظرات، سوالات، و مشکلاتی که کاربران با آن مواجه میشوند.
رصد و ضبط:
رصد کاربران در حین انجام وظایف و ضبط فیلم از رفتارهای آنها در سایت.تحلیل میزان دشواری یا سهولت انجام وظایف توسط کاربران.
جمعآوری بازخورد:
جمعآوری بازخورد مستقیم از کاربران در مورد تجربهشان از استفاده از سایت.درخواست نظرات در مورد طراحی، محتوا، ساختار، و هر نقطه دیگری که مورد توجه قرار گیرد.
تحلیل نتایج:
تحلیل نتایج و ارائه گزارشی دقیق از نقاط قوت و ضعف سایت از دید کاربران.شناسایی الگوها و ترجیحات کاربران در استفاده از سایت.
تصحیح و بهبود:
اعمال تغییرات لازم در طراحی و عملکرد سایت بر اساس نتایج حاصل از آزمون کاربری.بهبود نقاط ضعف و افزایش رضایت کاربران.
تکرار:
اجرای دورههای تکراری از آزمون کاربری با توجه به تغییرات اعمال شده.بهروزرسانی مداوم بر اساس بازخورد کاربران.
آزمون کاربری باعث بهبود مستمر تجربه کاربری میشود و تضمین میکند که وبسایت داروخانه به بهترین شکل ممکن با نیازها و ترجیحات کاربران هماهنگ شود. این فرآیند از اهمیت بسیار زیادی برخوردار است زیرا به طراحان و توسعهدهندگان اطلاعات قابل اعتمادی از تجربه واقعی کاربران فراهم میکند.
سازگاری با دستگاههای مختلف:
در گام هشتم از پروژه طراحی سایت داروخانه، نظارت و پشتیبانی مستمر بر سایت اجرا میشود. این مرحله از اهمیت بسیار زیادی برخوردار است زیرا پس از راهاندازی و اجرای سایت، نیاز به نظارت، ارتقاء و حل مشکلات پیش آمده پدید میآید. موارد زیر در این گام مدنظر قرار میگیرند:
پایش عملکرد سایت:
پایش مداوم عملکرد سایت از نظر سرعت بارگذاری، پاسخگویی سرور، و سایر عناصر فنی.استفاده از ابزارهای مانیتورینگ برای شناسایی مشکلات به سرعت.
مدیریت خطاها:
ثبت و مدیریت خطاها و خطاگزارها به منظور اطمینان از سریعترین حل مشکلات فنی.ارسال اطلاعیهها به تیم فنی در صورت بروز مشکلات فوری.
پشتیبانی فنی:
ارائه خدمات پشتیبانی فنی به کاربران و حل مشکلاتی که احتمالاً از طریق تماسها یا درخواستهای آنلاین پیش آمدهاند.ارائه یک سامانه تیکتینگ جهت مدیریت درخواستها و پیگیری مشکلات.
بهروزرسانیهای امنیتی:
اعمال بهروزرسانیهای امنیتی به منظور پوشش از آسیبپذیریها و جلوگیری از حملات امنیتی.انجام تستهای امنیتی دورهای جهت شناسایی و رفع مسائل امنیتی.
پشتیبانی از محتوا:
بهروزرسانی و مدیریت محتوای سایت با افزودن اطلاعات جدید، تصاویر، و اخبار.ایجاد و بهروزرسانی محتواهای بهروز و جذاب برای جلب توجه کاربران.
آموزش کاربران:
ارائه منابع آموزشی جهت آشنایی کاربران با امکانات وبسایت.تهیه راهنمایی جامع برای استفاده بهینه از ابزارها و خدمات داروخانه آنلاین.
جمعآوری بازخورد کاربران:
ایجاد مکانیزمهایی برای جمعآوری بازخورد مستقیم از کاربران در مورد تجربهشان با سایت.ارائه فرصت به کاربران برای ارسال پیشنهادات و انتقادات.
تحلیل عملکرد و بازخورد:
تحلیل بازخورد کاربران و دادههای به دست آمده از نظارت بر سایت.ایجاد گزارشهای دورهای جهت ارائه به تیم مدیریت بازاریابی و فنی.
سرویسدهی 24/7:
ایجاد یک سیستم سرویسدهی 24 ساعته به کاربران با هدف ارائه خدمات بدون وقفه.آمادگی برای حل مشکلات فنی بهصورت فوری و در تمامی ساعات شبانهروز.
پیشگیری از مشکلات:
اتخاذ تدابیر پیشگیرانه برای جلوگیری از بروز مشکلات تکراری.ارتقاء مداوم ساختار فنی و افزونههای استفاده شده.نظارت و پشتیبانی مستمر از مراحل حیاتی یک سایت داروخانه است و موجب افزایش رضایت کاربران، پایداری عملکرد سایت، و افزایش اعتماد کاربران میشود.
آزمون و بهینهسازی:
بازخورد و بهبود مستمر:
در گام نهم از پروژه طراحی سایت داروخانه، تمرکز بر روی بازخورد و بهبود مستمر وبسایت قرار دارد. این مرحله از اهمیت زیادی برخوردار است چرا که به تیم طراحی و توسعه این امکان را میدهد که از نظرات و بازخوردهای مستقیم کاربران استفاده کرده و بهبودهای لازم را در وبسایت اعمال کنند. موارد زیر در این گام مدنظر قرار میگیرند:
جمعآوری بازخورد:
ایجاد مکانیزمهایی برای جمعآوری بازخورد از کاربران با استفاده از فرمها، نظرسنجیها، یا سیستمهای تیکتینگ.اشتراک گذاری اطلاعات در مورد نقاط قوت و ضعف سایت با کاربران.
تحلیل بازخورد:
تحلیل بازخوردهای جمعآوری شده به منظور شناسایی الگوها، مشکلات متداول، و نیازهای کاربران.ترکیب بازخوردها با دادههای نظارت بر سایت و آمارهای کاربری.
اولویتبندی بهبودها:
تعیین اولویت بهبودها بر اساس اهمیت و ضرورت اجرا برای ارتقاء عملکرد و تجربه کاربری.مشخص کردن مواردی که بهبود در آنها به نفع بیشتری برای کاربران خواهد داشت.
تعیین استانداردها:
تعیین استانداردهای بهبود وبسایت بر اساس استانداردهای صنعتی، نظرات کاربران، و اهداف تجاری.تعیین معیارهای اندازهگیری پیشرفت و بهبودها.
پیادهسازی بهبودها:
اجرای تغییرات و بهبودهای لازم در طراحی، ساختار، و عملکرد سایت.تست مستمر تغییرات و اطمینان از عدم ایجاد مشکلات جدید.
توسعه امکانات جدید:
افزایش امکانات و قابلیتهای جدید در وبسایت به منظور جلب توجه و رضایت بیشتر کاربران.بررسی نیازهای جدید بازار و رقابت.
آزمون مجدد:
اجرای آزمونهای مجدد با توجه به تغییرات اعمال شده و ارزیابی تجربه کاربری.تست عملکرد و اطمینان از عدم وجود مشکلات فنی.
توسعه روی دستگاههای مختلف:
توسعه و بهبود وبسایت برای سازگاری با دستگاههای مختلف از جمله کامپیوتر، تبلت، و گوشیهای هوشمند.تضمین واکنشگرایی و بهینه بودن صفحات بر روی هر دستگاه.
توسعه پایدار:
ارتقاء ساختار و کد منبع سایت به منظور تسهیل در افزودن و توسعه امکانات جدید.استفاده از تکنولوژیهای مدرن و روشهای بهینه در توسعه.
ارتقاء استراتژی بازاریابی:
بهروزرسانی استراتژی بازاریابی بر اساس نتایج بهبودها و نیازهای کاربران.افزایش نفوذ و تبلیغات در خصوص امکانات ویژه سایت.
این گام از اهمیت بالایی برخوردار است زیرا نقد و بازخورد مستقیم از کاربران به عنوان یک منبع ارزشمند میتواند به بهبود پایدار و کارآمد وبسایت داروخانه کمک کند. این فرآیند به صورت مداوم ادامه دارد تا سایت همواره با تغییرات بازار و نیازهای کاربران هماهنگ باشد.
طراحی فروشگاه آنلاین داروخانه
طراحی یک فروشگاه آنلاین داروخانه نیازمند رعایت مجموعهای از مسائل فنی و قانونی است تا بهطور کامل به نیازها و موارد خاص این صنعت پاسخ دهد. در زیر، چند مرحله اصلی برای طراحی فروشگاه آنلاین داروخانه را شرح دادهام:
تامین مجوزها و مجوزهای قانونی:
مجوز فعالیت داروخانه آنلاین: اطمینان حاصل شود که فروشگاه آنلاین شما تمامی مجوزهای لازم را از سازمانهای بهداشتی مربوطه دریافت کرده است.
انتخاب سیستم مدیریت محتوا (CMS):
انتخاب یک سیستم مدیریت محتوا قوی و امن برای ایجاد و مدیریت فروشگاه آنلاین. مثالهایی از CMSها شامل WooCommerce برای WordPress، Magento، Shopify و PrestaShop هستند.
طراحی رابط کاربری (UI) و تجربه کاربری (UX):
طراحی یک رابط کاربری کاربرپسند و جذاب با تمرکز بر تجربه کاربری مثبت. این شامل طراحی سایت، آیکونها، ناوبری آسان و فرآیند خرید ساده است.
اطلاعات محصولات:
برای هر دارو یا محصول دیگر، اطلاعات دقیقی ارائه شود. این شامل تصاویر با کیفیت، توضیحات محصولات، اطلاعات ترکیبات، دستورات مصرف، احتیاطها و عوارض جانبی است.
سیستم مدیریت موجودی:
راهاندازی یک سیستم مدیریت موجودی که بهروزرسانیهای لحظهای از موجودی انبار را به فروشگاه آنلاین انتقال دهد و از مشکلات ناشی از نقص موجودی جلوگیری کند.
امنیت:
اطمینان حاصل شود که سایت شما از نظر امنیتی قوی است. استفاده از اتصالات امن (SSL) برای رمزنگاری اطلاعات مشتریان و پروتکلهای امنیتی دیگر مانند HTTPS بسیار حائز اهمیت است.
انتخاب درگاه پرداخت:
فراهم کردن درگاههای پرداخت امن و معتبر برای اطمینان از پرداختهای آسان و مطمئن برای مشتریان.
پشتیبانی از موبایل:
اطمینان حاصل شود که سایت به درستی در دستگاههای موبایل نمایش داده میشود و تجربه کاربری برای کاربران موبایل بهینه شده است.
قوانین حریم خصوصی:
ارائه سیاست حریم خصوصی جامع و اطلاعات مرتبط با مشتریان را محافظت کنید.
بازخورد و نظرات مشتریان:
ایجاد یک سیستم جامع برای دریافت بازخورد و نظرات مشتریان بهمنظور بهبود مستمر سرویس و اعتماد مشتریان.
بهینهسازی برای موتورهای جستجو (SEO):
بهینهسازی محتوا و ساختار سایت برای بهبود رتبهبندی در موتورهای جستجو و جلب ترافیک آگاه.
اجتماعیسازی (Social Media):
ایجاد حضور فعال در شبکههای اجتماعی بهمنظور افزایش نامآوازهای آنلاین و جلب مشتریان جدید.طراحی یک فروشگاه آنلاین داروخانه نیازمند توجه به تمامی جنبههای فنی، قانونی، و تجربیات کاربری است تا بتواند به بهترین شکل ممکن خدمات خود را ارائه دهد.
طراحی فروشگاه اینترنتی داروخانه
طراحی یک فروشگاه اینترنتی داروخانه نیازمند مراعات متعددی است تا به اطمینان از امنیت، راحتی کاربران و رشد تجارت برسید. در زیر، توضیحاتی جامع در مورد طراحی فروشگاه اینترنتی داروخانه آورده شده است:
امنیت و حریم خصوصی:
اطمینان از امنیت اطلاعات مشتریان از جمله اطلاعات پزشکی و مالی بسیار حائز اهمیت است.استفاده از پروتکل HTTPS برای رمزنگاری اطلاعات تراکنشها و جلوگیری از دزدیده شدن اطلاعات.
پایگاه داده محصولات:
ایجاد پایگاه داده جامع از محصولات دارویی با اطلاعات مفصلی از جمله نام، مشخصات، دستورات مصرف و اطلاعات مرتبط.دستهبندی محصولات به صورت منطقی و سلسله مراتبی برای سهولت در جستجوی محصولات.
رابط کاربری (UI) و تجربه کاربری (UX):
طراحی رابط کاربری ساده و کاربرپسند با استفاده از عناصر گرافیکی جذاب و قابل فهم.پیشنهادات هوشمند بر اساس تاریخچه خرید و نیازهای مشتریان.
سیستم سبد خرید:
ایجاد سیستم سبد خرید امن و پیشرفته با امکانات مانند افزودن و حذف سریع محصولات.ارائه اطلاعات کامل درباره محصولات مانند قیمت نهایی، مالیات و هزینههای ارسال.
پرداخت امن:
انتخاب و ایجاد گزینههای متنوع پرداخت از جمله کارت اعتباری، انتقال بانکی و سیستمهای پرداخت آنلاین.اطمینان از امنیت فرآیند پرداخت با استفاده از درگاههای امنیتی.
پشتیبانی آنلاین:
فراهم کردن سیستم چت زنده یا پشتیبانی آنلاین برای راهنمایی مشتریان در هر مرحله از خرید.ایجاد فرمهای تماس با پشتیبانی و اطلاعات تماس واضح.
ارسال و پیگیری سفارشات:
انتخاب شرکت حمل و نقل معتبر با ارائه گزینههای ارسال مختلف.ارائه سیستم پیگیری سفارشات برای اطمینان از وضعیت فعلی سفارش مشتری.
سیستم بازخورد و نظرات:
فعالسازی سیستم نظرات و امتیازدهی برای محصولات و خدمات.مدیریت بازخوردها به منظور بهبود مداوم خدمات.
پیشگیری از سوءاستفاده:
اتخاذ اقدامات برای پیشگیری از خرید محصولات بدون نسخه پزشک.بررسی هویت مشتریان در موارد خاص و بر اساس مقررات مربوط.
تبلیغات و بازاریابی:
استفاده از راهکارهای بازاریابی دیجیتال برای جلب توجه مشتریان و افزایش فروش.ایجاد کمپینهای تخفیف و تبلیغات ویژه در تاریخهای خاص.
طراحی یک فروشگاه اینترنتی داروخانه نیازمند هماهنگی دقیق بین مختصات فنی و تجاری است تا بهبود عملکرد و تجربه مشتریان فراهم شود.